

- Visual studio code github guide how to#
- Visual studio code github guide install#
- Visual studio code github guide plus#
- Visual studio code github guide series#
- Visual studio code github guide download#
Visual studio code github guide download#
In the lower left corner of the VS Code window, in the light blue bar, a set of arrow icons will appear whenever there’s content to to upload to or download from GitHub. This commit message will also be uploaded to GitHub to help others you may collaborate understand what’s changed and/or why something was changed.Īt this point, those changes have only been staged and committed to our local copy of the repo. Type in a descriptive message about what’s been modified in the file and press Enter. Once clicked, we’ll be asked to enter a commit message into the Command Palette near the top of the VS Code window. Once we’re ready, we can commit those changes to the online repo by clicking the checkmark icon in the Source Control: Git heading. This will save an index of the changes that have been made to the file so far.
Visual studio code github guide plus#
Note: If you modify an existing file, it will be highlighted in Red text and the letter M is used.Īt this point, we can discard those changes, stage the changes, or commit the changes directly to the online repository (skipping the whole staging process completely).įor the sake of demonstration, I’m going to stage the changes first by highlighting the sample.txt file name and clicking the plus (+) icon. I believe the U at the tail end of the file name means that the file is new and not tracked by GitHub yet. If we click on that Source Control icon, we can see that there’s now a change pending for that file. In addition to the change in color, a new blue bubble has appeared over the Source Control icon. In this case, I usually click Open.Īfter saving the new document (or saving changes to a document), the file name in the Explorer pane turns green. With the repo location selected, a pop-up will appear in the lower right corner of VS Code, asking if we’d like to open the cloned repository.

Feel free to pick any location you prefer. In this example, I created a new “Scripts” directory (typically located at ~\Documents\Scripts). The next step in the Command Palette is to define the local directory where the repo files will sync to. Copy that url (it should be formatted something like this): īack in VS Code, paste the repo URL into the Command Palette and press Enter.

Find the repo you want to sync with, and in the green Clone or download button, find the Clone with HTTPS URL. So, jump over to a web browser, go to, and login with your credentials.

The next step in the Command Palette is to provide a Repository URL, and in this example, we’ll be using a GitHub repo. In the Command Palette, type the following command: > Git: Clone and press Enter. In VS Code, open the Command Palette by going to View > Command Palette… (or use the keyboard shortcut COMMAND + SHIFT + P). Once the Terminal pane is visible, run the following set commands to configure your First and Last Name, as well as an email address: In VS Code, if the Terminal pane isn’t at the bottom, simply go to View > Terminal (Or use the keyboard shortcut, Control + `). Essentially, we need to let Git know who we are before we start synchronizing our code. Create the Git Config Fileīefore doing any communication or synchronization with GitHub, we’ll need to create the local Git Config file. If you’d prefer the default dark mode in VS Code, simply go to Code > Preferences > Color Theme (Or use the keyboard shortcut, press and hold Command, then press K and then T) and choose Dark+. It also seems that installing the PowerShell Extension changes the VS Code color theme to a PowerShell ISE scheme (I don’t recall it doing that in the past, so I’m not sure if something changed recently). The installation only takes a short time to complete.Īt this point, the PowerShell extension should now be installed. Highlight the PowerShell extension and click on the green button. In the Extensions pane on the left, search for PowerShell in the Search Extensions in Marketplace box at the top. Open the Extensions menu by going to View > Extensions (or use the keyboard shortcut COMMAND + SHIFT + X ). Now that both Git and VS Code are installed, let’s start configuring the two applications to work together to synchronize content with GitHub.
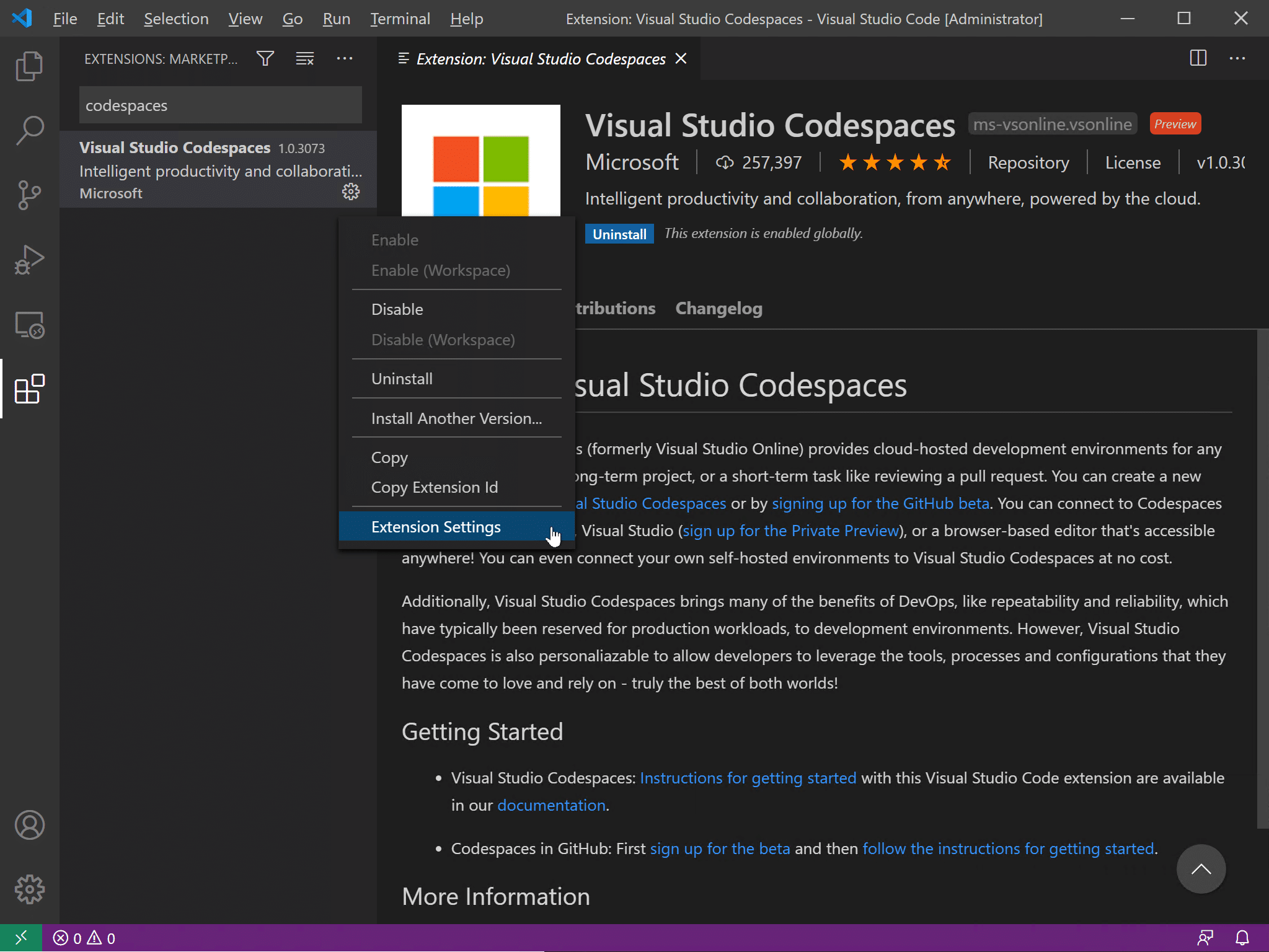
Visual studio code github guide how to#
In this post, I’ll cover how to configure Git and Microsoft Visual Studio Code to work together to synchronize with GitHub.
Visual studio code github guide series#
This is the third and final part of my three-part blog series on integrating Git with VS Code for MacOS.
Visual studio code github guide install#
In my previous post, I discussed how to install both Git and Microsoft Visual Studio Code on MacOS.


 0 kommentar(er)
0 kommentar(er)
